Mitosis: Write Components Once and Compile to React, Angular, Vue and Solid

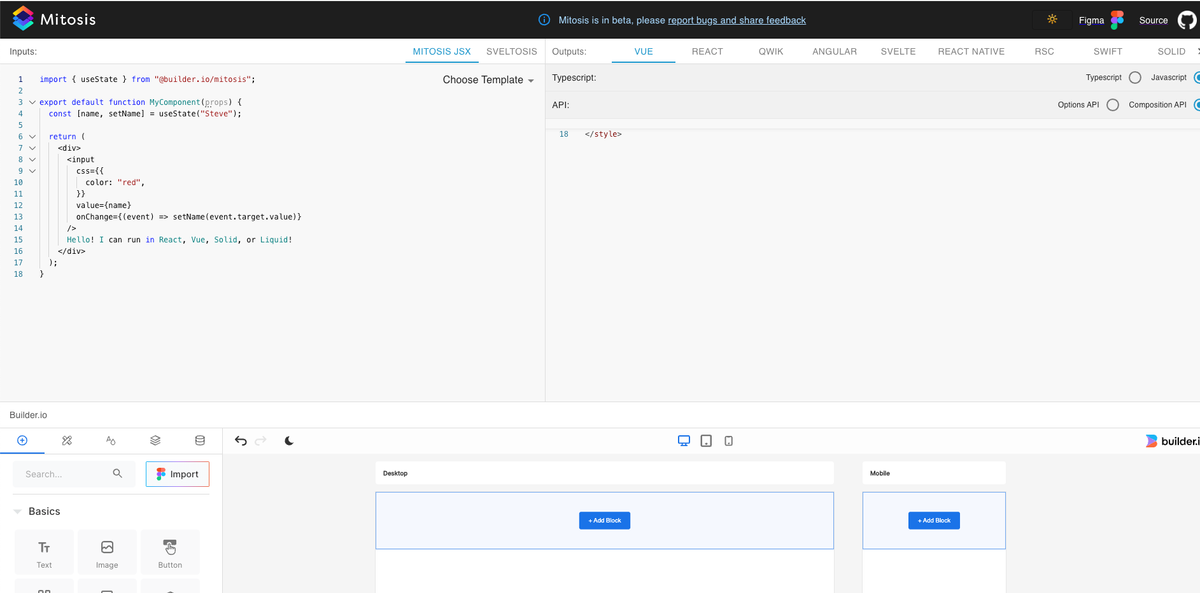
Mitosis is a powerful tool designed to streamline the development process for engineering teams. Its core feature is the ability to write components once and run them everywhere. This means the components can be compiled to various web frameworks including React, Vue, Qwik, Solid, Angular, Svelte, and more.
Mitosis is especially beneficial for maintainers of design system libraries that originally started in one web framework and later expanded to others. These teams often face significant challenges in maintaining and duplicating code across different frameworks.
Mitosis addresses this issue by enabling the writing of framework-specific components, reducing maintenance effort and complexity.
In addition, Mitosis is an excellent tool for collaborations, as it's designed to write framework-agnostic interactions. This makes it a potential game-changer in the realm of web development, as it can greatly improve efficiency and consistency across different frameworks.
Benefits
Mitosis offers significant benefits for engineering teams. Its strategic design allows components to be authored once and deployed universally across various web frameworks, saving considerable time and effort.
This is particularly beneficial for teams managing design system libraries that are often originated in a single framework and then branched out, as it drastically reduces the maintenance effort and complexity involved in maintaining and replicating code across different frameworks.
Moreover, because Mitosis allows for the creation of framework-neutral interactions, it serves as a robust tool for collaboration, boosting efficiency and consistency across multiple frameworks.
License
The project is released as an open-source under the MIT license.